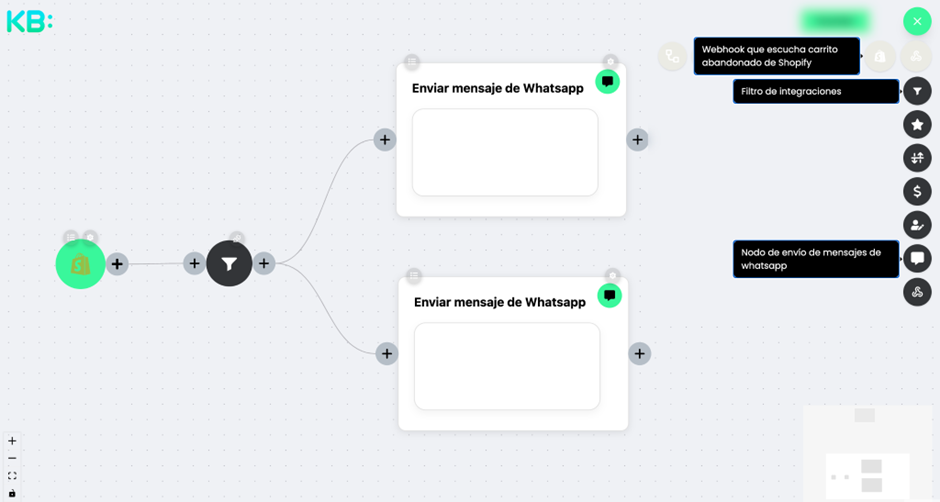
Este flujo realiza el envío de un mensaje de WhatsApp desde la línea y space configurados en tu marca de Keybe, partiendo de notificaciones desde tu tienda en shopify a causa de un carrito abandonado.
El uso de este flujo responde a la necesidad de enviar mensajes a usuarios con el link de carrito abandonado cuando abandonan el proceso de compra de shopify, habiendo diligenciado un mínimo de datos de contacto con la intención de recuperar la venta.
Requisitos
Para utilizar este flujo, necesitas:
- Una línea de WhatsApp configurada en tu marca.
- Plantillas aprobadas por WhatsApp para su envío.
- Tener un plan apropiado en shopify a partir del avanzado para arriba.
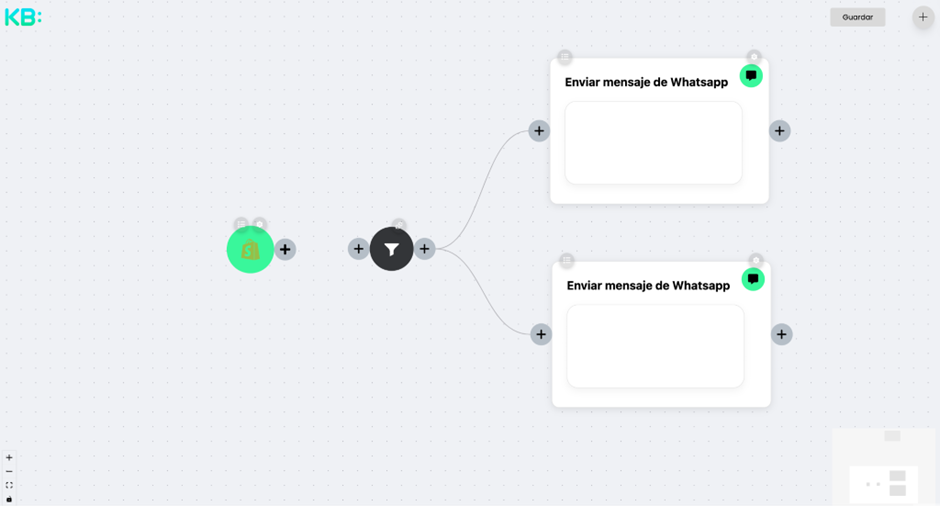
Módulos Utilizados
- Webhook que escucha carrito abandonado de shopify: Este es el disparador que recibirá todas las peticiones de shopify que se generen a razón de un carrito abandonado.
- Filtro de integraciones: Módulo donde se valida la información que llegue de shopify antes de realizar el siguiente paso del flujo.
- Nodo de Envío de Mensajes de WhatsApp: Este nodo se encargará de enviar el mensaje a través de WhatsApp.

Instrucciones Paso a Paso
Webhook que escucha carrito abandonado de shopify
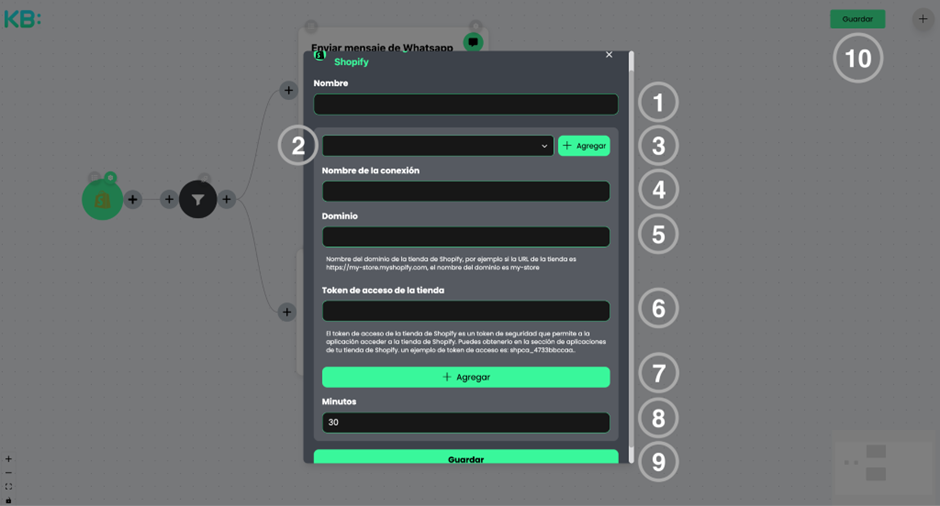
- Declara el nombre de la conexión.
- Esta es la lista de conexiones que tienes guardadas en Flows 2, si es la primera vez realizando una conexión no saldrá nada.
- Para crear una conexión nueva seleccionas el botón de agregar lo cual mostrará campos adicionales que debes diligenciar.
- Nombre de la conexión: Puede ser cualquier nombre, será el título que aparecerá en la lista del punto 2 para futuras referencias.
- Dominio: Es el nombre de la tienda. Si la URL de la tienda es https://my-store.myshopify.com, el nombre del dominio es my-store.
- Token de acceso de la tienda: Es un código de verificación que se obtiene de la tienda de shopify (explicación detallada abajo).
- Al dar click al botón de agregar se generará la conexión con la tienda.
- Minutos: Es que tan seguido se activará el flujo. Hay que tener en cuenta que de shopify un carrito abandonado se genera luego de 10 minutos de no completar el proceso de compra.
- Dale al botón guardar del módulo para que se guarde en el módulo la configuración que elegiste.
- Guarda el flujo completo para que quede guardado el flujo y configuración actual.

⚠️ ️Recuerda siempre seleccionar guardar una vez configurado cualquier módulo.
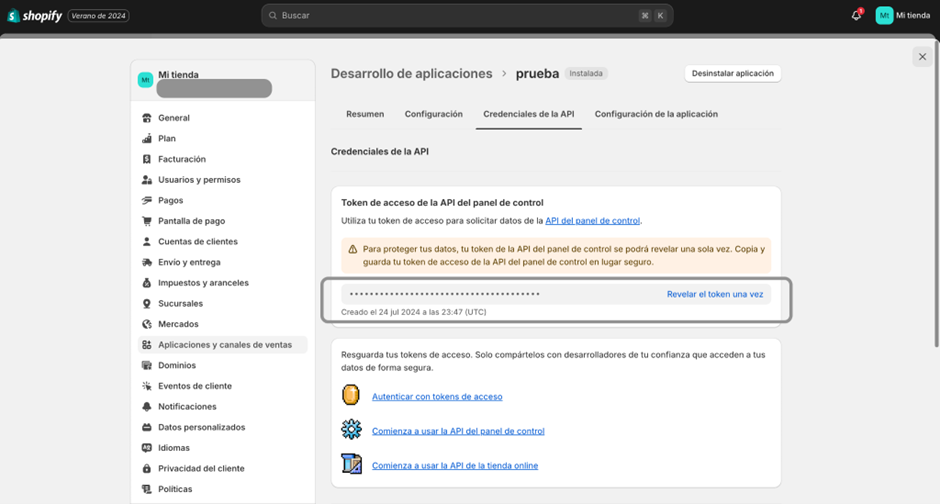
Token de acceso de la tienda
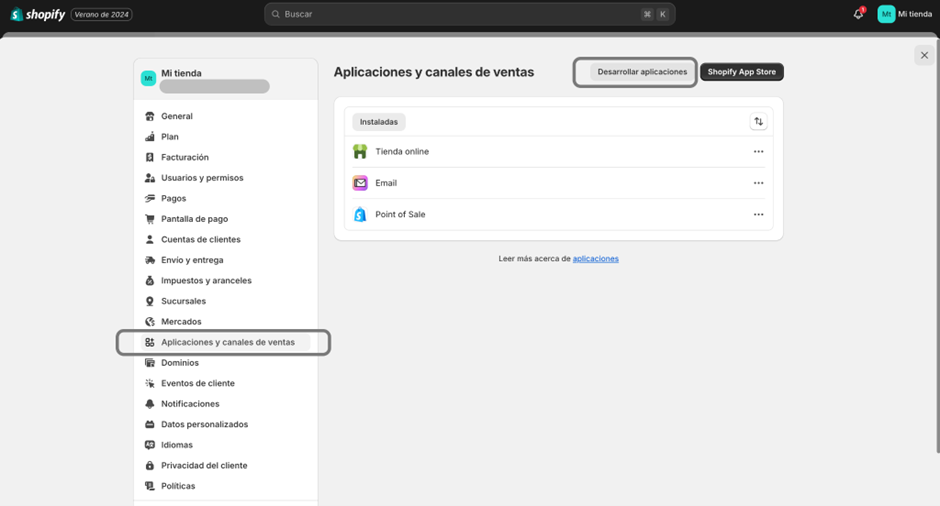
Ingresa a la opción de configuración de tu shopify, entras a la sección de “Aplicaciones y canales de ventas” y seleccionas “Desarrollar aplicaciones”

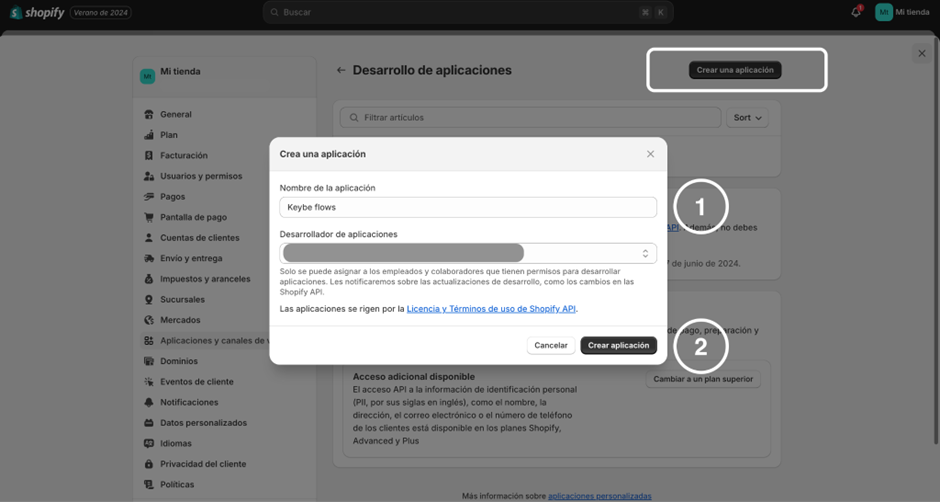
Vas a “Crear una aplicación” con lo cual:
- Darás un nombre a la conexión.
- Crearas la aplicación

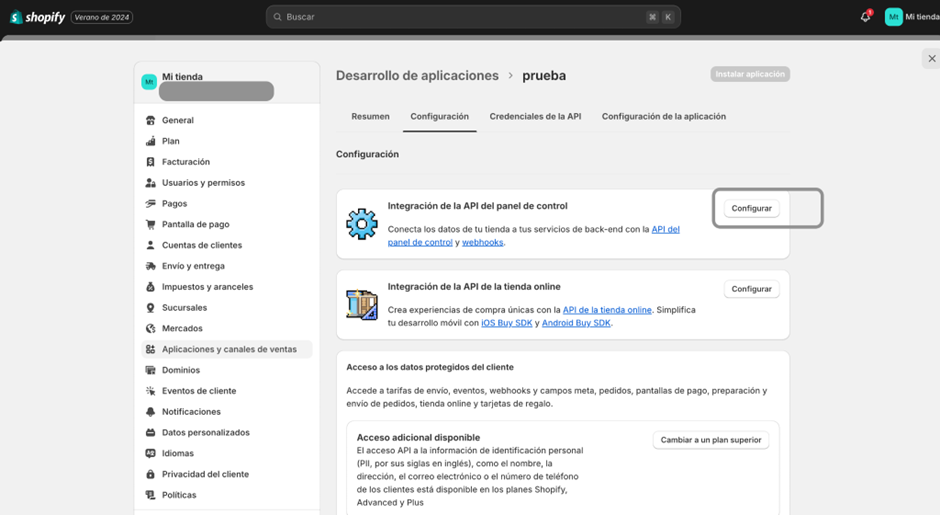
Ahora ingresas a configurar la Integración de la API del panel de control.

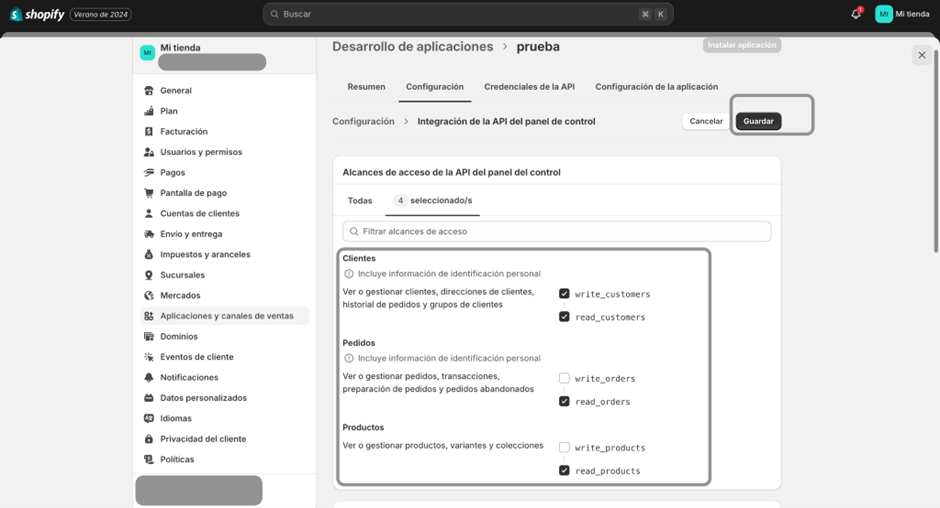
Busca y selecciona estos permisos:
- write_customers
- read_customers
- read_orders
- read_products

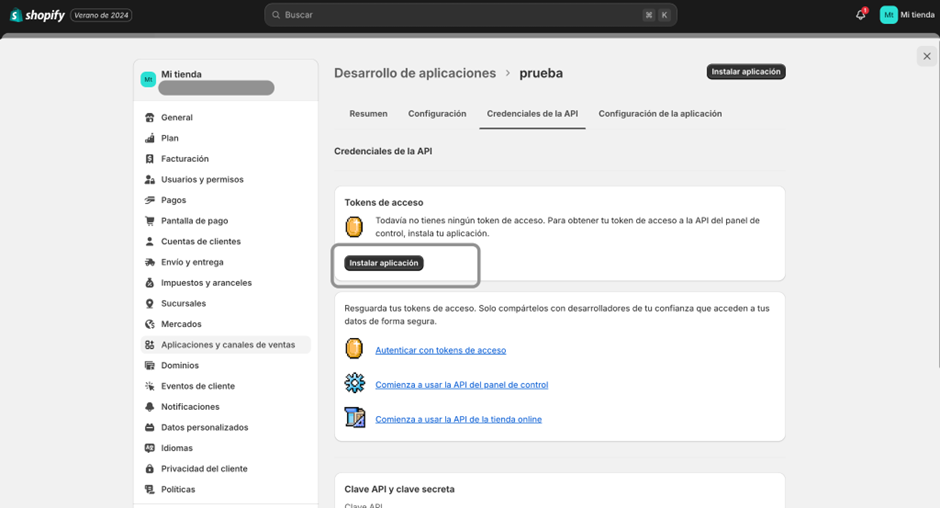
Selecciona “Instalar aplicación”

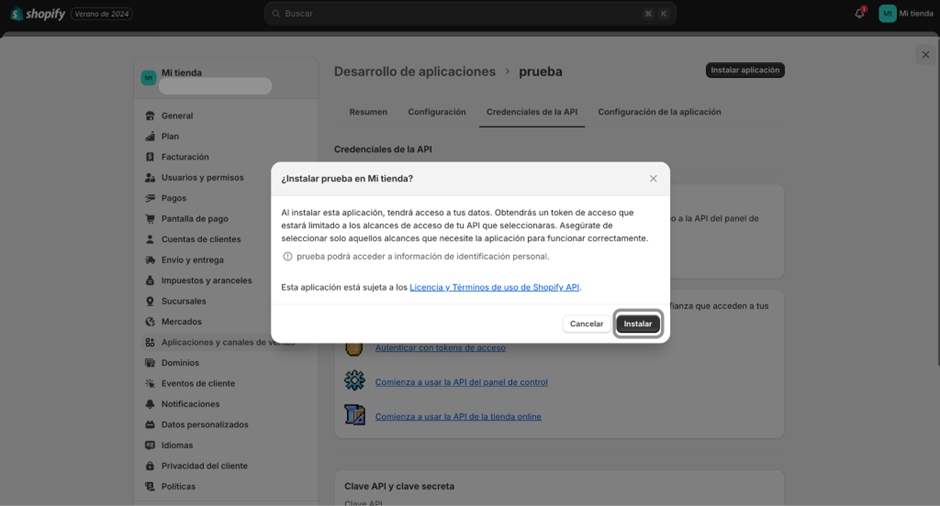
Confirman la Instalación

Ahora puedes copiar el token y llevarlo al módulo de Flows 2.

Prueba de ejecución del módulo
Dependiendo de la configuración de tu shopify, la información puede llegar con algunas diferencias de lo que mostraremos en este ejemplo.
Para saber la información exacta con la que estarás trabajando puedes guardar el flujo mientras tienes desconectado el módulo “Webhook que escucha carrito abandonado de shopify” y esperar a que se cumpla el tiempo de ejecución.
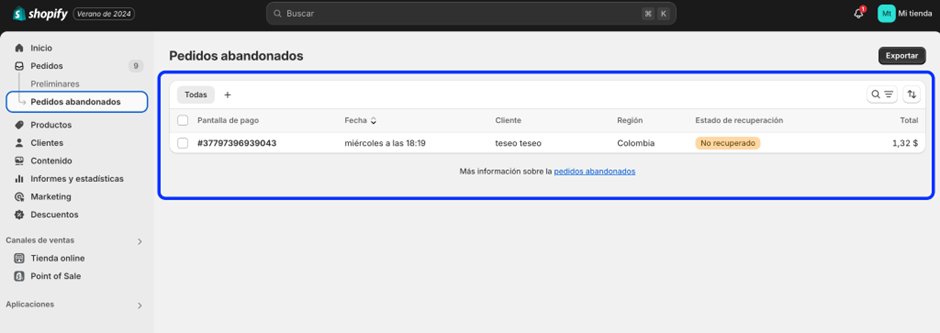
Del lado de shopify te debes asegurar que se genere un carrito abandonado desde la misma tienda.

De momento, shopify considera como carrito abandonado los casos donde un usuario dejó una cierta cantidad de datos sin efectuar el pago de los artículos seleccionados y el carrito queda en este estado por 10 minutos. A partir de esto aparecerá en el panel de shopify de un carrito abandonado.

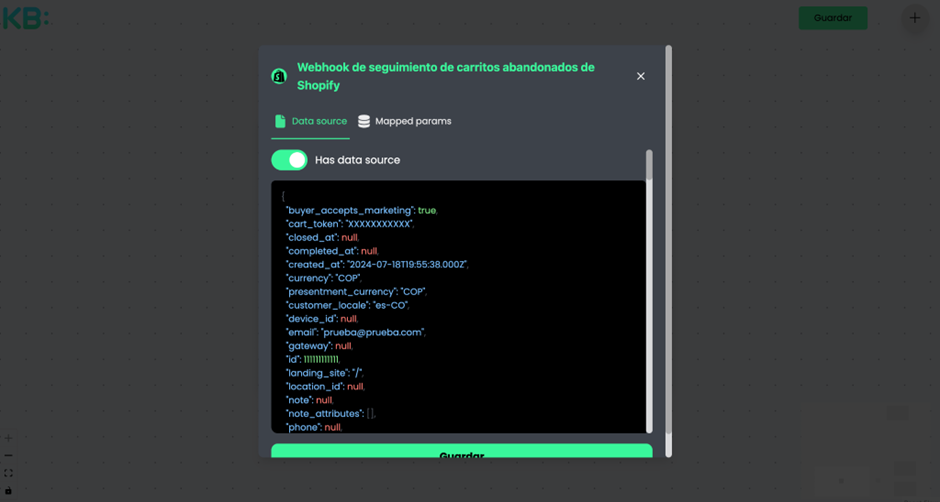
Cuando se ejecute el flujo de Flows 2 en el tiempo que se haya configurado, aparecerá el data source (fuente de datos) que es la información que recibimos de shopify con los datos del usuario.
En el módulo “Webhook que escucha carrito abandonado de shopify” hay 2 botones: uno permite acceder a la configuración del módulo y el otro muestra la información de la última ejecución que realizó el flujo. Esta sección se llama “Data source” (fuente de datos).

Luego que pase el tiempo de ejecución pueden refrescar la página y revisar hasta que aparezca información como en la imagen de ejemplo.

Opcionalmente, pueden agregar esta estructura de ejemplo, copiando y pegando en el lugar del data source y posteriormente guardando el flujo. Deben tener en cuenta que los datos pueden variar según el plan y la configuración de la tienda.
Json ejemplo:
{ "buyer_accepts_marketing": true, "cart_token": "XXXXXXXXXXX", "closed_at": null, "completed_at": null, "created_at": "2024-07-18T19:55:38.000Z", "currency": "COP", "presentment_currency": "COP", "customer_locale": "es-CO", "device_id": null, "email": "[email protected]", "gateway": null, "id": 111111111111, "landing_site": "/", "location_id": null, "note": null, "note_attributes": [], "phone": null, "referring_site": "https://site/", "source_identifier": null, "source_url": null, "taxes_included": true, "token": "abc123", "total_weight": 0, "updated_at": "2024-07-18T19:55:38.000Z", "user_id": null, "customer": { "id": 1111111111111, "email": "[email protected]", "created_at": "2024-07-18T19:55:38.000Z", "updated_at": "2024-07-18T19:55:38.000Z", "first_name": "Harry", "last_name": "Potter", "orders_count": 0, "state": "disabled", "total_spent": "0.00", "last_order_id": null, "note": null, "verified_email": true, "multipass_identifier": null, "tax_exempt": false, "tags": "", "last_order_name": null, "currency": "COP", "phone": null, "accepts_marketing": true, "accepts_marketing_updated_at": "2024-07-18T19:55:38.000Z", "marketing_opt_in_level": "single_opt_in", "tax_exemptions": [], "email_marketing_consent": { "state": "subscribed", "opt_in_level": "single_opt_in", "consent_updated_at": "2024-07-18T19:55:38.000Z" }, "sms_marketing_consent": null, "admin_graphql_api_id": "gif://shopify/Customer/111111111", "default_address": { "id": 1111111111111, "customer_id": 1111111111111, "first_name": "Harry", "last_name": "Potter", "company": null, "address1": "XXXXX 123", "address2": "XXXX", "city": "XXXX", "province": "XXXXXX", "country": "XXXXXXX", "zip": "11111", "phone": "310000000", "name": "Laura Vanessa Ceron Garreta", "province_code": "PUT", "country_code": "CO", "country_name": "Colombia", "default": true } }, "source": null, "source_name": "web", "name": "#1111111111", "discount_codes": [], "total_discounts": "0.00", "total_line_items_price": "100000.00", "total_price": "110000.00", "total_tax": "10000.00", "subtotal_price": "100000.00", "total_duties": null, "abandoned_checkout_url": "https://URL.com/", "tax_lines": [ { "position": 1, "price": "10000.00", "rate": 0.19, "title": "VAT", "source": null, "compare_at": "10000.00", "zone": null, "channel_liable": false, "identifier": null } ], "shipping_address": { "first_name": "Harry", "address1": "XXXXX 123", "phone": "3100000000", "city": "XXXXX", "zip": "11111", "province": "XXX", "country": "CO", "last_name": "Potter", "address2": "XXXX", "company": null, "latitude": null, "longitude": null, "name": "Harry Potter", "country_code": "CO", "province_code": "XXX" }, "billing_address": { "first_name": "Harry", "address1": "XXXX 1234", "phone": "3100000000", "city": "XXXX", "zip": "11111", "province": "XXX", "country": "CO", "last_name": "Potter", "address2": "XXXX", "company": null, "latitude": null, "longitude": null, "name": "Harry Potter", "country_code": "CO", "province_code": "XXX" }, "line_items": [ { "key": null, "destination_location_id": null, "fulfillment_service": "manual", "gift_card": false, "grams": 0, "origin_location_id": null, "presentment_title": "XXX", "presentment_variant_title": "XXX", "product_id": 11111111111, "properties": [], "quantity": 1, "requires_shipping": true, "sku": "ABC123", "taxable": true, "title": "XXXXXXXX", "variant_id": 111111111111111, "variant_title": null, "variant_price": "100000.00", "vendor": "XXXXXXX", "unit_price_measurement": { "measured_type": "", "quantity_value": 0, "quantity_unit": "", "reference_value": 0, "reference_unit": "" }, "rank": null, "compare_at_price": "XXXXX.00", "line_price": "100000.00", "price": "100000.00", "applied_discounts": [], "tax_lines": [ { "position": 0, "price": "10000.00", "rate": 0.19, "title": "VAT", "source": null, "compare_at": "10000.00", "zone": null, "channel_liable": false, "identifier": null } ] } ], "shipping_lines": [ { "title": "XXXXXXXXX", "price": "20000.00", "code": "XXXXXXX", "phone": null, "source": "shopify" } ] } Filtro al recibir el celular con formato correcto.
Con el módulo filtro evaluaremos los contactos que recibamos de shopify para asegurarnos que contemos con los datos necesarios para un envío de whatsapp.
En caso que recibas el número de contacto en la información de contacto y este cumpla con el formato (código país)(número del contacto):
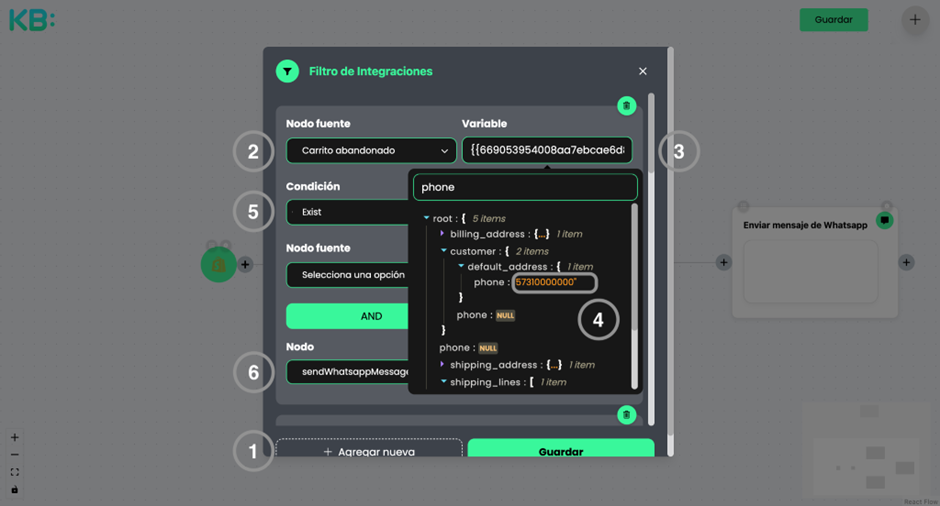
- Agregar nueva: Al crear el módulo de filtro estará vacío y para agregar una sección de validación se da click en este botón.
- Nodo fuente: Seleccionas el de “Webhook que escucha carrito abandonado de shopify” que aparecerá según como lo hayas nombrado.
- Variable: Espacio donde se pone el campo referencial.
- Buscas el campo phone dentro de customer.default.phone. Cuando hagas click al número aparecerá el campo en el punto 3.
- Condición: seleccionamos la validación “Exist” para validar que exista el número del contacto.
- Nodo: Seleccionamos el módulo objetivo“Nodo de Envío de Mensajes de WhatsApp” que aparece desde que tengamos el módulo conectado al filtro.

En caso que el contacto pueda llegar en los campos billing_address.phone o shipping_address.phone, puedes adicionar secciones adicionales de validación desde “Agregar nuevo” y enviar a módulos distintos de “Envío de Mensajes de WhatsApp”.
Configuración del Nodo de Envío de Mensajes de WhatsApp
Este módulo se encarga del envío del template y hay varios formatos según el mensaje que deseas enviar a tus usuarios.
Para este ejemplo, enviaremos un mensaje normal con dos campos dinámicos.
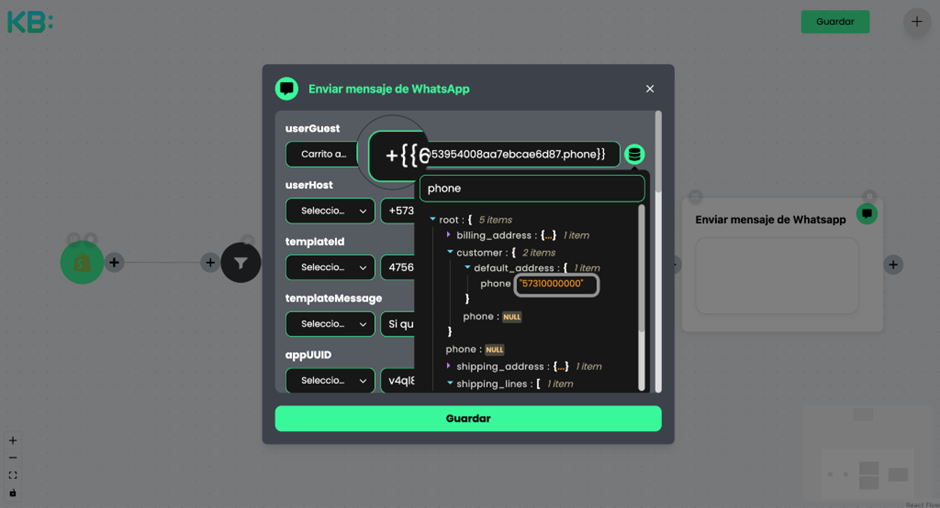
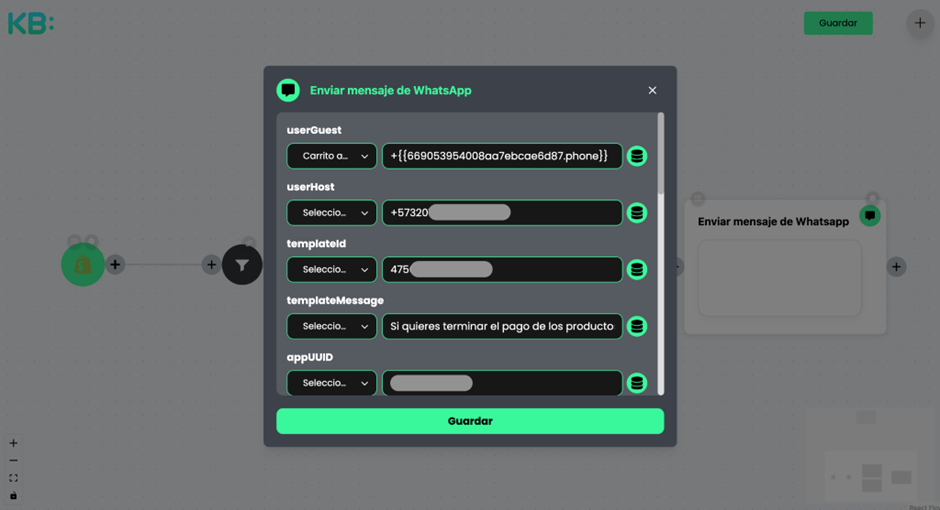
UserGuest
- Campo obligatorio.
- Seleccionamos el data source del contacto en phone.
- El formato debe coincidir con el ejemplo +573100000000, que se compone del (+)(Código país)(Número WhatsApp).

UserHost
- Campo obligatorio.
- Corresponde al número WhatsApp origen desde donde será enviado el mensaje y debe tener un formato, por ejemplo, +573100000000, que se compone del (+)(Código país)(Número WhatsApp).
- Escribimos el número del que debe salir el mensaje de whatsapp.
TemplateId
- Campo obligatorio.
- escribimos el código generado por META que representa la plantilla del mensaje de WhatsApp. Corresponde a un código numérico.
TemplateMessage
- Campo obligatorio.
- Es el cuerpo del mensaje que será enviado. En las posiciones de campos dinámicos van representados por números (información que será reemplazada por datos que tengamos disponibles de cada usuario).
AppUUID
- Campo obligatorio.
- Se adiciona automáticamente a la configuración.

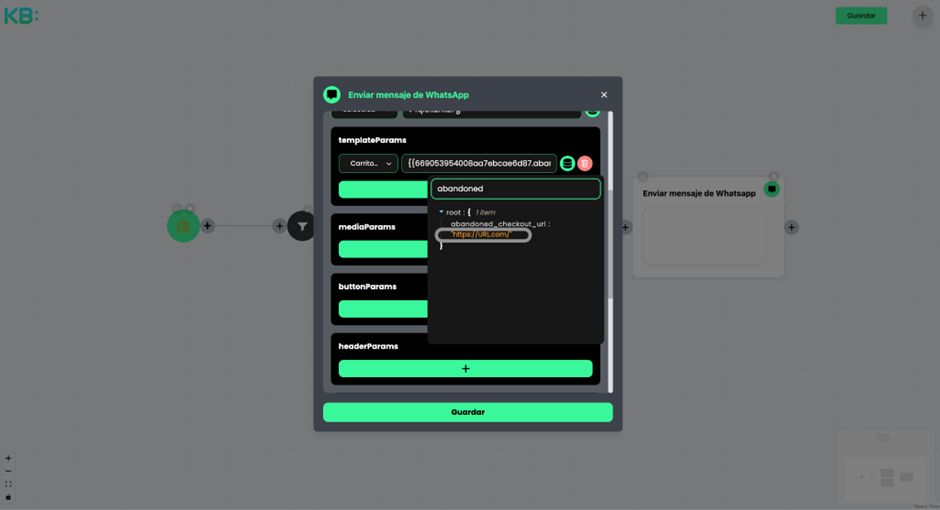
TemplateParams
- Campo opcional dependiente del tipo de plantilla de WhatsApp a utilizar.
- Ponemos el campo referencial que se encuentra como abandoned_checkout.
MediaParams
- Campo opcional dependiente del tipo de plantilla de WhatsApp a utilizar.
- Si el mensaje envía imagen, se pone la URL (la imagen no debe superar 16 MB).
- No vamos a enviarlo.
ButtonsParams
- Campo opcional dependiente del tipo de plantilla de WhatsApp a utilizar.
- Se ponen las opciones que se enviaran como botones para respuestas rápidas.
- No vamos a enviarlo.
HeaderParams
- Campo opcional dependiente del tipo de plantilla de WhatsApp a utilizar.
- Se usa si el mensaje va a contar con un encabezado.
- No vamos a enviarlo.

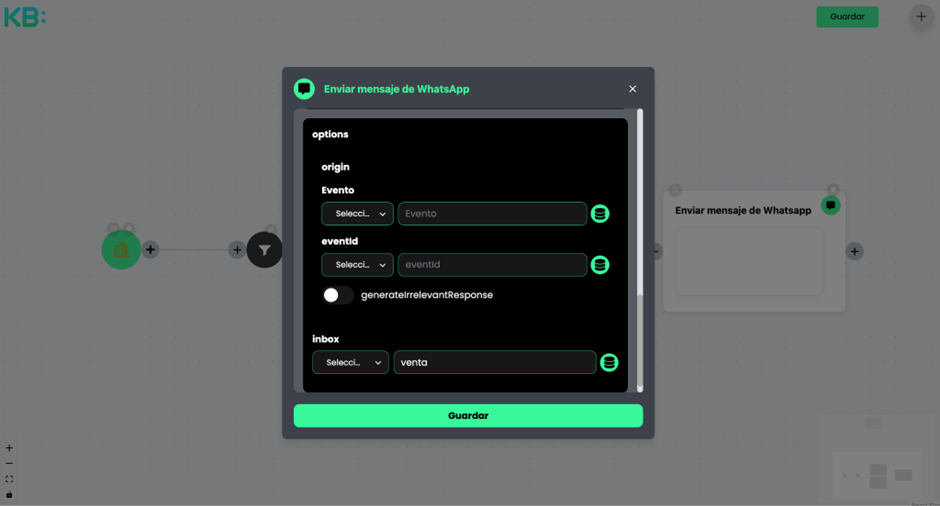
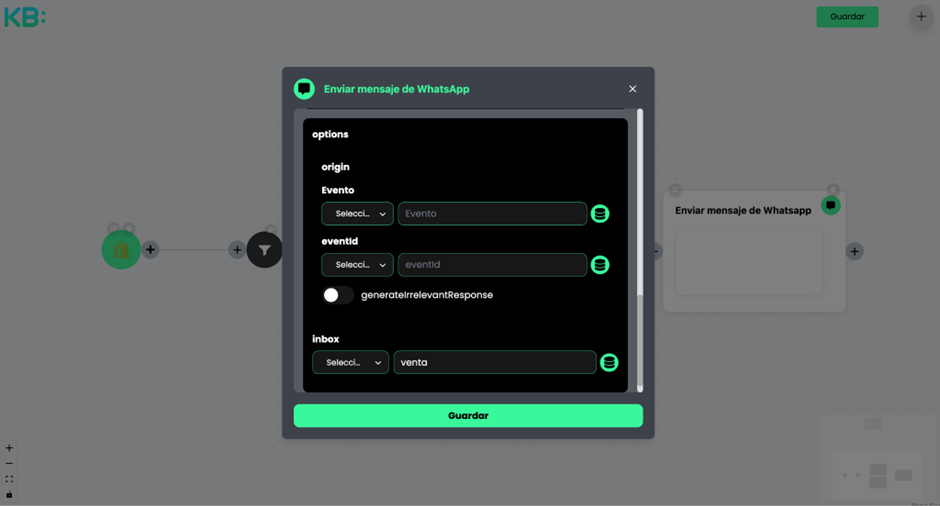
Evento
- Campo opcional.
- No vamos a enviarlo.
EventId
- Campo opcional.
- No vamos a enviarlo.
Inbox
- También conocido como spaces,
- Escribe exactamente el nombre del space como aparece en Keybe llevado a minúscula y guión bajo en lugar de espacios.
- Nuestro space “Venta” tendrá el nombre exacto de “venta”, mientras que un space “Servicio al cliente” aparecerá como “servicio_al_cliente”.

⚠️ ️Recuerda siempre seleccionar guardar una vez configurado cualquier módulo.
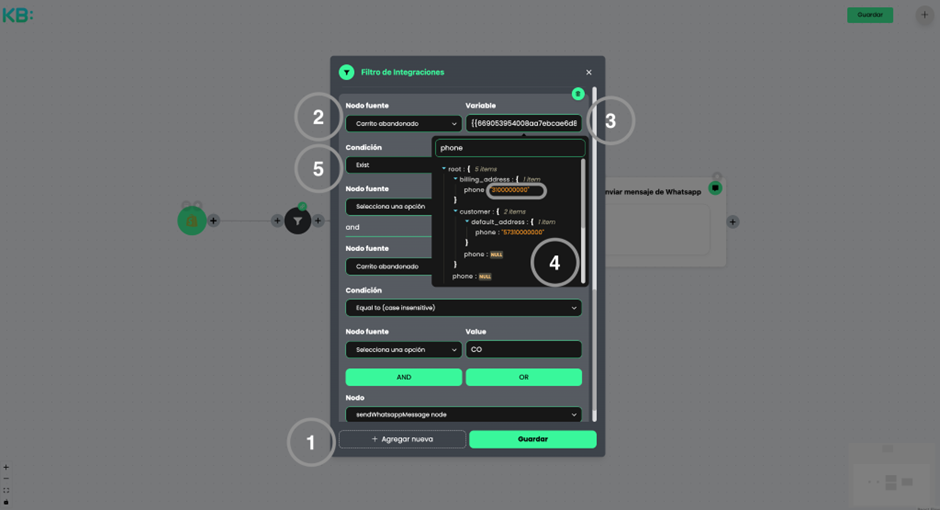
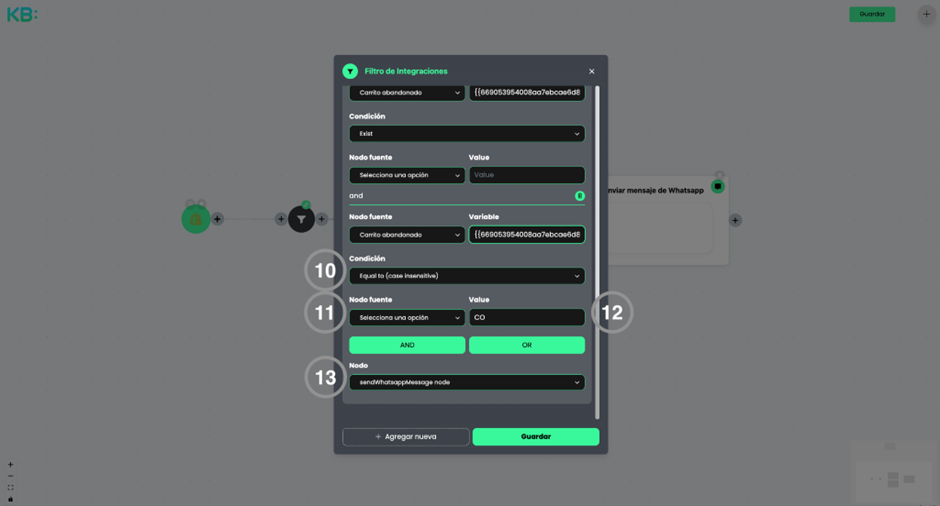
Filtro al recibir el con formato incorrecto
En caso que recibas el número de contacto en la información de billing_address.phone y este no cumpla con el formato (código país)(número del contacto):
- Agregar nueva: Al crear el módulo de filtro estará vacío y para agregar una sección de validación se da click en este botón.
- Nodo fuente: Seleccionas el de “Webhook que escucha carrito abandonado de shopify” que aparecerá según como lo hayas nombrado.
- Variable: Espacio donde se pone el campo referencial.
- Buscas el campo phone dentro de billing_address.phone. Cuando hagas click al número aparecerá el campo en el punto 3.
- Condición: seleccionamos la validación “Exist” para validar que exista el número del contacto.

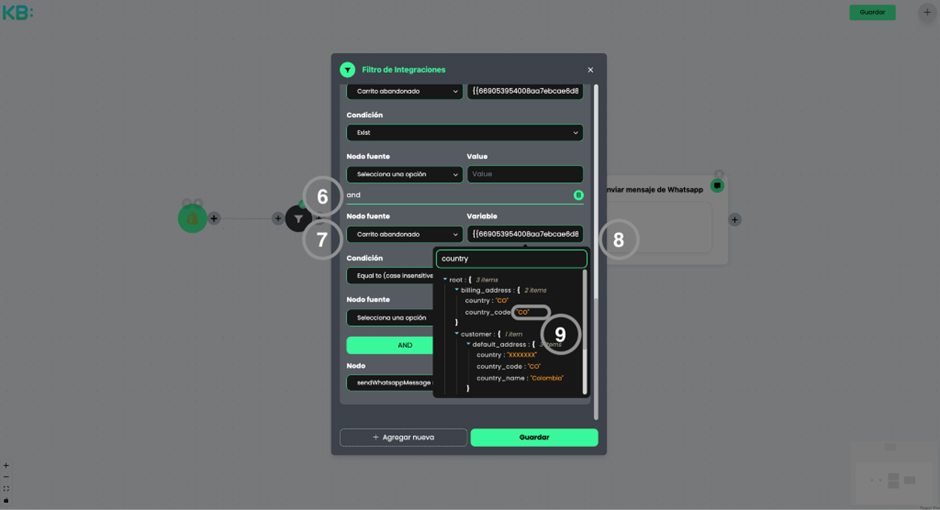
- And: seleccionamos la validación “Exist” para validar que exista el número del contacto.
- Nodo fuente: Seleccionas el de “Webhook que escucha carrito abandonado de shopify” que aparecerá según como lo hayas nombrado.
- Variable: Espacio donde se pone el campo referencial.
- Buscas el campo phone dentro de billing_address.country_code. Cuando hagas click al código aparecerá el campo en el punto 8.

- Condición: seleccionamos la validación “Equal to (case insensitive)” para validar un tipo de código país que conozcamos.
- Nodo fuente: No seleccionamos ninguna.
- Variable: Vamos a poner el dato manual CO que en nuestro caso valida el de Colombia, según el caso usaras otros codigos del pais que estes evaluando.
- Buscas el campo phone dentro de billing_address.country_code. Cuando hagas click al código aparecerá el campo en el punto 8.
- Nodo: Seleccionamos el módulo objetivo“Nodo de Envío de Mensajes de WhatsApp” que aparece desde que tengamos el módulo conectado al filtro.

Configuración del Nodo de Envío de Mensajes de WhatsApp
Este módulo se encarga del envío del template y hay varios formatos según el mensaje que deseas enviar a tus usuarios.
Para este ejemplo, enviaremos un mensaje normal con dos campos dinámicos.
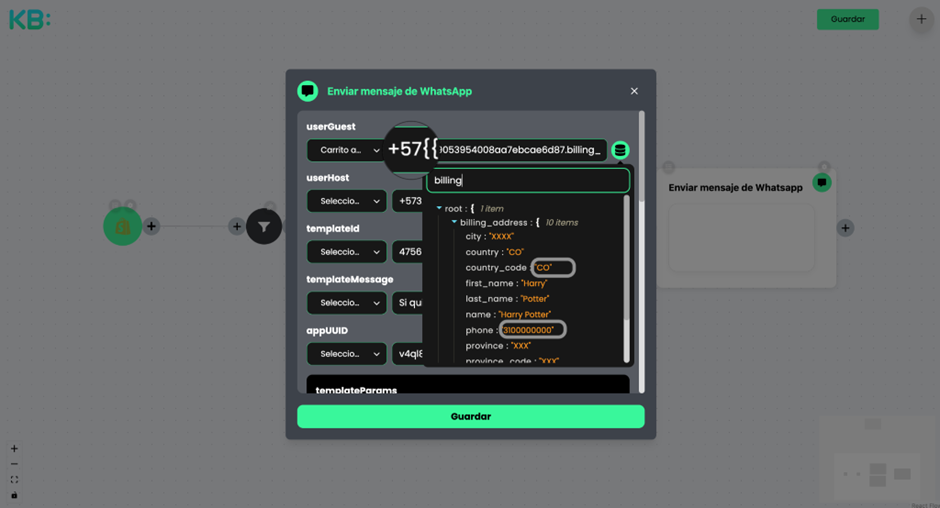
UserGuest
- Campo obligatorio.
- Seleccionamos el data source del contacto en phone.
- El formato debe coincidir con el ejemplo +573100000000, que se compone del (+)(Código país)(Número WhatsApp).
- Del filtro sabemos que llegara un contacto con country_code de Colombia (CO) y como requerimos el código país, ponemos manualmente el (+57) luego de seleccionar el phone de billing_address.
- Si este caso lo llevas con shipping_address es el mismo proceso.

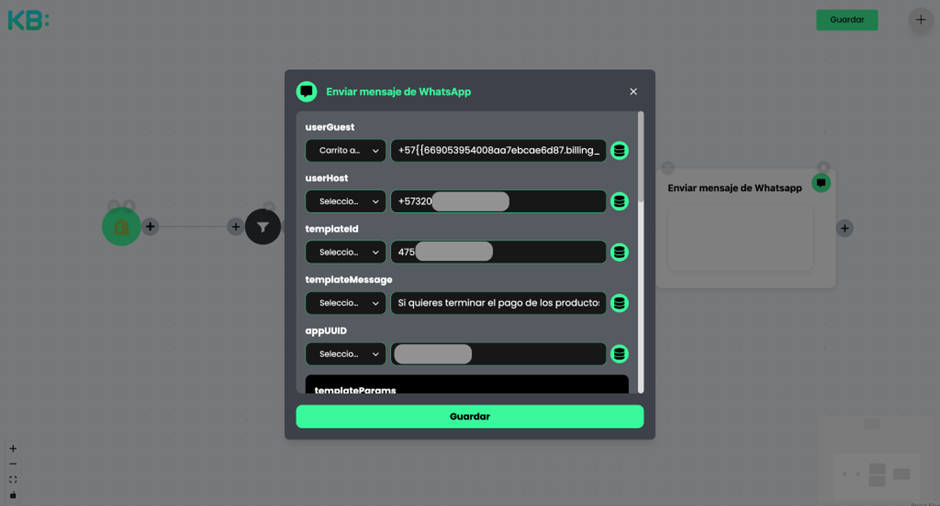
UserHost
- Campo obligatorio.
- Corresponde al número WhatsApp origen desde donde será enviado el mensaje y debe tener un formato, por ejemplo, +573100000000, que se compone del (+)(Código país)(Número WhatsApp).
- Escribimos el número del que debe salir el mensaje de whatsapp.
TemplateId
- Campo obligatorio.
- escribimos el código generado por META que representa la plantilla del mensaje de WhatsApp. Corresponde a un código numérico.
TemplateMessage
- Campo obligatorio.
- Es el cuerpo del mensaje que será enviado. En las posiciones de campos dinámicos van representados por números (información que será reemplazada por datos que tengamos disponibles de cada usuario).
AppUUID
- Campo obligatorio.
- Se adiciona automáticamente a la configuración.

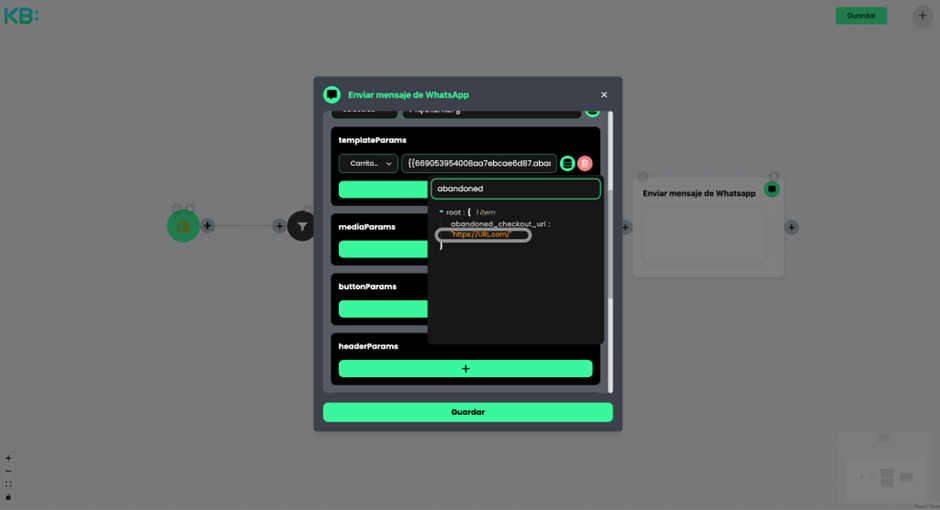
TemplateParams
- Campo opcional dependiente del tipo de plantilla de WhatsApp a utilizar.
- Ponemos el campo referencial que se encuentra como abandoned_checkout.
MediaParams
- Campo opcional dependiente del tipo de plantilla de WhatsApp a utilizar.
- Si el mensaje envía imagen, se pone la URL (la imagen no debe superar 16 MB).
- No vamos a enviarlo.
ButtonsParams
- Campo opcional dependiente del tipo de plantilla de WhatsApp a utilizar.
- Se ponen las opciones que se enviaran como botones para respuestas rápidas.
- No vamos a enviarlo.
HeaderParams
- Campo opcional dependiente del tipo de plantilla de WhatsApp a utilizar.
- Se usa si el mensaje va a contar con un encabezado.
- No vamos a enviarlo.

Evento
- Campo opcional.
- No vamos a enviarlo.
EventId
- Campo opcional.
- No vamos a enviarlo.
Inbox
- También conocido como spaces,
- Escribe exactamente el nombre del space como aparece en Keybe llevado a minúscula y guión bajo en lugar de espacios.
- Nuestro space “Venta” tendrá el nombre exacto de “venta”, mientras que un space “Servicio al cliente” aparecerá como “servicio_al_cliente”.

⚠️ ️Recuerda siempre seleccionar guardar una vez configurado cualquier módulo.
¡¡Felicidades!!!
¿Tienes alguna duda o inconveniente con el proceso? Contáctanos https://wa.me/message/JLO63Y4EMUKTC1

