Con Keybe tienes acceso a conectar tu web chat de una forma fácil y rápida, siendo una de las formas de comunicación en línea más utilizadas en la que los usuarios interactúan a través de nuestra plataforma de chat en tu sitio web.
Los web chats suelen usarse en una variedad de contextos, como el servicio de atención al cliente en línea, el soporte técnico, etc. Los web chats pueden ser una forma eficaz de interactuar con los visitantes de un sitio web y proporcionarles información en tiempo real o resolver sus preguntas y problemas.
¿Cómo puedo acceder a la interfaz de configuración de web chat?
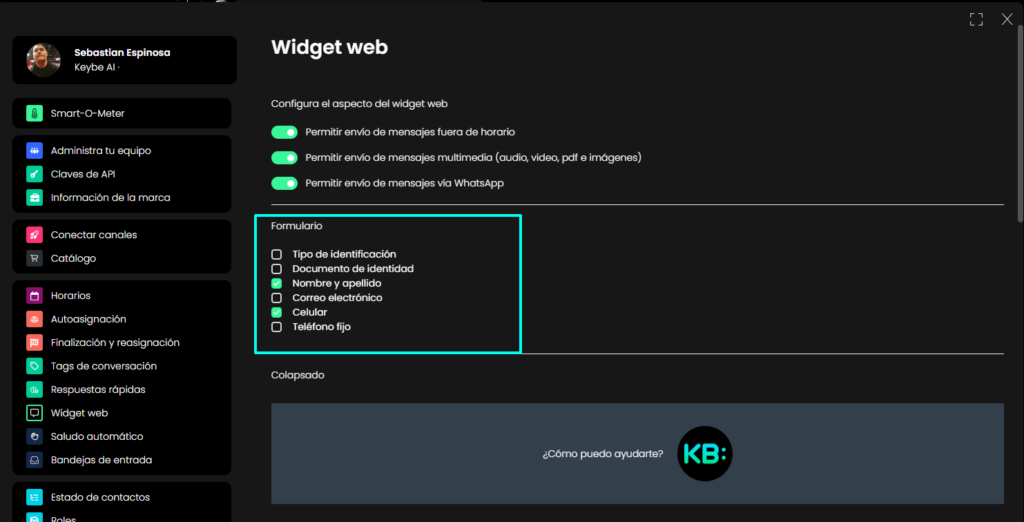
Es muy sencillo, clic en configuración >> Widget web.
Aquí encontrarás lo siguiente:
- Configuración del aspecto: Aquí permites o no enviar mensajes fuera de horario, mensajes multimedia y vía WhatsApp.
- Formulario: Activas o desactivas los campos que vas a pedir.
- Colapsado: es un preview de como se verá tu botón de web chat.
- Color: Fondo del botón de web chat.
- Imagen: Es la imagen.
- Modo: Alterna entre Oscuro/Claro.
*Si lo pones en modo “Oscuro” la letra debe ser en un tono claro. - Posicion: Ubicación de la burbuja de web chat.
- Tamaño: Tamaño de la burbuja.
- Mensaje: Mensaje inicial que aparece al lado de la burbuja.
¿Cómo puedo conectar mi web chat con Keybe?
Para conectarlo, debes contar con tu página web y seguir estos pasos:
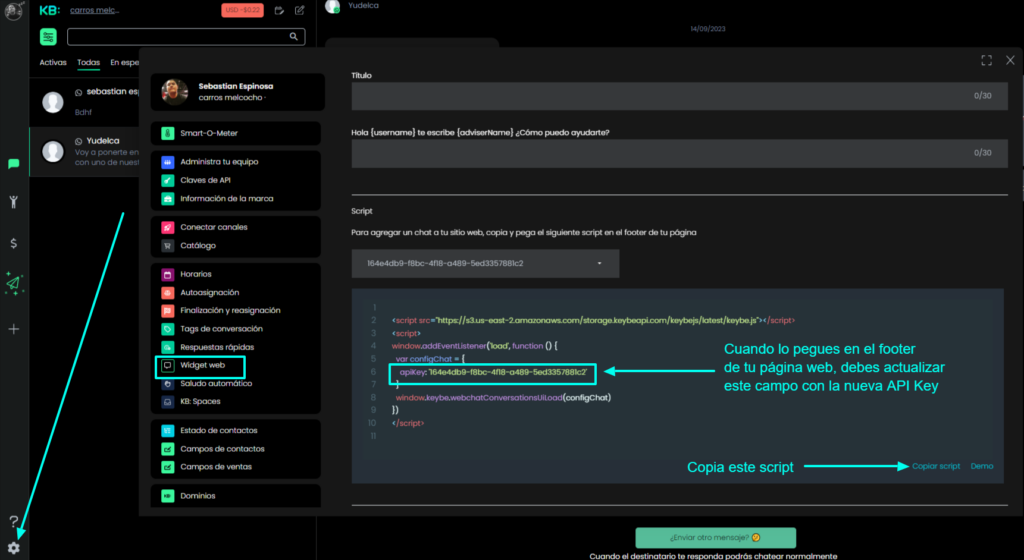
- En Keybe, ve a configuración >> Widget web.
- En la ventana emergente, baja con el scroll del mouse y encontrarás el “Script”.
- Copia ese Script y pegalo en el footer de tu página web.
*En caso de no tener una API Key, debes generar una.
*Por actualización en nuestros servidores, deben generar una nueva API Key y actualizar el script con esa API Key en el footer de la página web.
Y listo, de esa manera ya el web chat estará conectado a tu página web.
¿Cómo puedo generar una nueva API Key?
Es muy sencillo, sigue estos pasos:
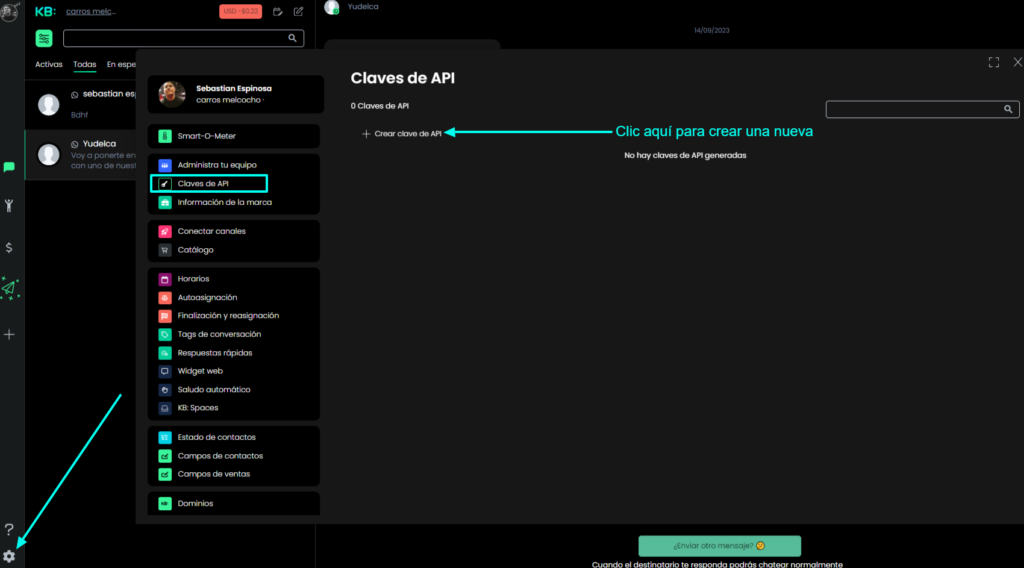
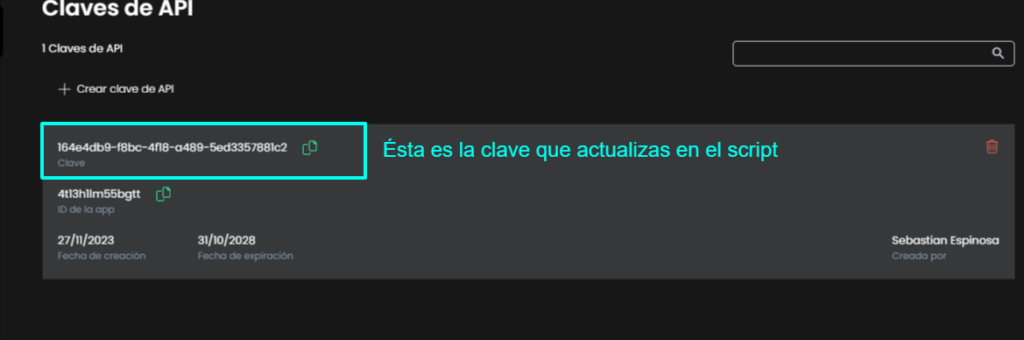
- Ve a Configuración >> Claves API >> Crear clave de API
- Ya teniendo la clave API, puedes ir al Footer de tu página web y actualizar la clave.



¿Cómo puedo saber si tengo o no el Script correcto?
Es muy sencillo, sigue estos pasos:
- Ingresa a tu sitio web (Donde tienes el script).
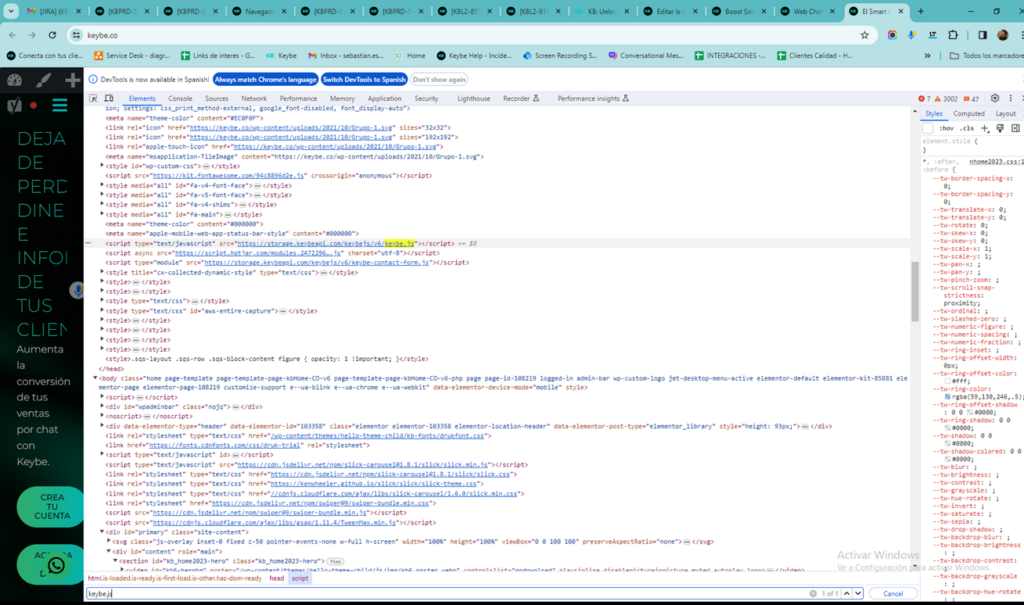
- Abre las opciones de desarrollador (Clic derecho en tu página web >> Inspeccionar y ve a la pestaña de “Elements”).
- Ahora presiona CTRL + F ó CMD + F para habilitar el buscador.
- En el buscador, escribe keybe.js
- Revisa que el script cargado coincida con el que tienes en Keybe (Widget web).
- Si coinciden es porque tienes el correcto, si no, debes actualizarlo.

¿Cómo puedo usar el Web Chat?
Es muy sencillo, una vez tengas el Script en tu página web, se habilitará la burbuja flotante (Izquierda o derecha, tú lo configuras en KB) y cuando los usuarios den clic allí, se despliega el menú solicitando los datos que hayas configurado e ingresarían al chat.

¿Qué diferencias tiene a comparación de los demás canales?
- El Web Chat es el canal principal de comunicación dentro de tu página web, ya que si alguien ingresa a tu página, se encontrará en primera instancia con esta burbuja de chat lo cual genera en tus clientes la necesidad de que te escriban ya sea para información, cotizaciones, etc.
- Puedes configurarlo desde nuestra interfaz de Widget Web en Keybe.
- Es muy sencillo y fácil de utilizar.
- Puedes agregarle la imagen a la burbuja.
Datos a tener en cuenta
- Agregar el web chat a la página web de tu marca generalmente lo hace la persona que la administra, ya que es necesario pegar el script en el footer de tu página web.
- Recuerda actualizar/refrescar la página después de realizar cualquier cambio/configuración.



